II. Création et programmation de bouton ▲
II-A. Création de bouton▲
On va travailler sur la page 0, et pour cela il faut appuyer sur la flèche ![]() pour arriver à la page désirée.
pour arriver à la page désirée.
Les boutons et les textes qu'on va mettre sur la page 0 seront visibles quelle que soit la page affichée.
Sélectionnez l'outil ![]() à gauche du formulaire.
à gauche du formulaire.
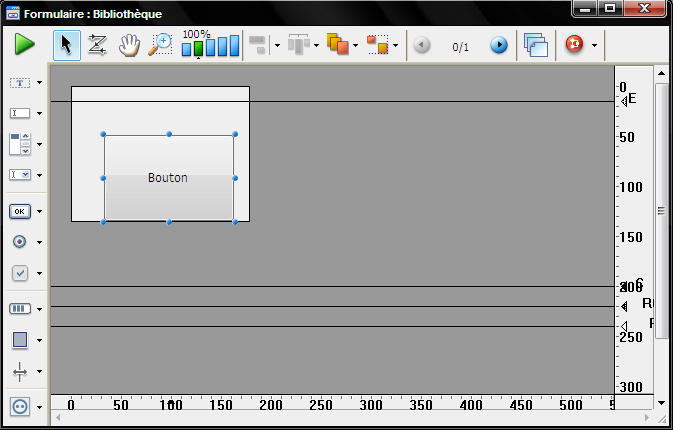
Tracer le bouton sur le formulaire.
II-B. Programmation du bouton▲
Nous allons programmer ce bouton pour qu'il ferme le formulaire.
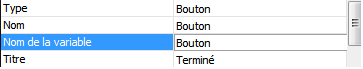
Double cliquer sur le bouton pour faire apparaître la liste des propriétés.
À partir de cette liste, on va modifier le nom du bouton et déterminer son utilité.
Dans le thème objet, on modifie le titre " Terminé ".

Appuyez sur Entrée et le bouton va changer de nom.
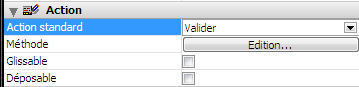
Dans le thème " Action ", cliquez sur " Action standard " et " changer Pas d'action " en " Valider ".

Ce changement va permettre de fermer la fenêtre.
Pour tester les changements effectués sur le bouton, fermez la liste de propriétés et cliquez sur le triangle vert qui
s'affiche en haut à gauche de la fenêtre de formulaire ![]() .
.
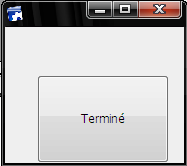
En cliquant sur ce triangle, l'exécution se lance et une fenêtre s'ouvre.

En cliquant sur Terminé, cette fenêtre se referme.
II-C. Création et programmation du bouton « Client »▲
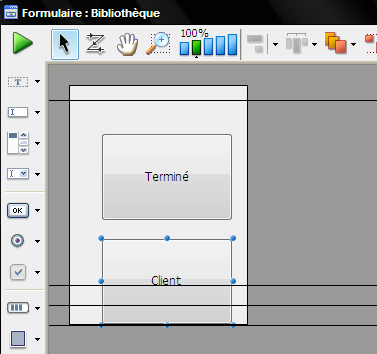
On va créer un autre bouton, le renommer " Client " et on va le placer au-dessous du 1er bouton.
Ce 2eme bouton va nous servir après pour afficher la liste des clients.
On sait que le 1er bouton " Terminé " est déjà fonctionnel et maintenant on doit rendre le 2eme bouton aussi fonctionnel.
Alors on commence par effectuer une clic droit sur le bouton et on clique sur méthode objet.

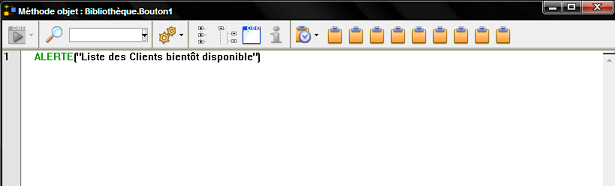
Une fenêtre de la méthode objet s'ouvre et on doit saisir la ligne suivante :
ALERTE("Liste des Clients bientôt disponible")
En fermant la fenêtre méthode objet, on va remarquer la présence du badge ![]() sur le bouton client, ce qui
signifie qu'une méthode est associée maintenant à ce bouton.
sur le bouton client, ce qui
signifie qu'une méthode est associée maintenant à ce bouton.
On va tester ce bouton, alors on clique sur le triangle vert d'exécution puis sur le bouton client.
Cette alerte doit être affichée.

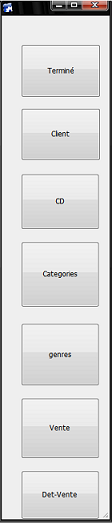
Maintenant on va répéter le même travail effectué sur le bouton client pour avoir un formulaire qui ressemble à l'exemple suivant :
Il ne faut pas oublier d'associer une alerte pour chaque bouton, donc sur le formulaire bibliothèque chaque bouton
doit porter le badge ![]() .
.
N'oublions pas de changer les alertes pour qu'ils soient identiques aux noms des boutons.
Pour vous aider à bien positionner les boutons, un trait pointillé rouge apparaît au moment de glissement du bouton.