VI. Remplacement des boutons▲
VI-A. Bouton « Terminé »▲
On va maintenant remplacer les boutons utilisés par d’autres, plus esthétiques, et définir la fonction du bouton.
On fait un double clic sur le bouton « Terminé » pour faire apparaître sa liste de propriétés.
Lorsque la liste s’affiche, on va changer le nom de variable exemple « b_ter ».

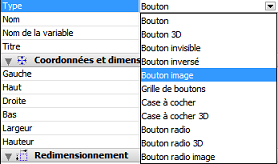
Dans la propriété type, on va choisir « bouton image ».

Le bouton va changer est s’est transformé comme suit :

On observe aussi que les propriétés relatives à l’image « la référence et la source » ont changé.

L’image sera appelée de la bibliothèque d’image par son nom ou bien son numéro, mais pour le moment aucune image ne figure dans la bibliothèque.
Nous allons maintenant voir comment ajouter une image pour la bibliothèque.
VI-A-1. Comment ajouter une image à la bibliothèque▲
Ouvrir la boite à outils ![]() .
.
On clique sur  .
.
Cliquez sur le menu déroulant en bas et choisissez « Ouvrir ».

Choisissez l’image, dans notre cas on a choisi « Fermer.png ».

On voit que l’image choisie est réellement réalisée sur 4 images qui présentent les 4 états du bouton :
- Affiché
- Cliqué
- Survolé
- Désactivé
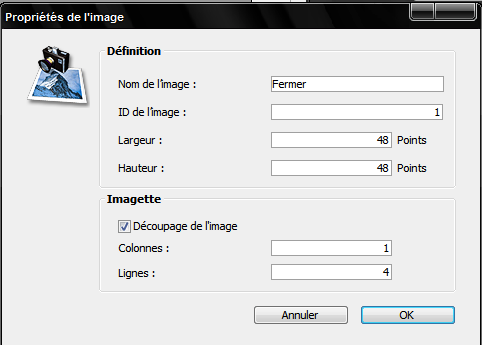
La fenêtre des propriétés d’image va s’afficher.
On va donner un nom à l’image et indiquer qu’elle est composée de 4 images, donc 1 colonne et 4 lignes. On va également changer la taille pour 48 x 48.
Cliquer sur OK pour enregistrer les changements.
la bibliothèque d’images n’est plus vide maintenant puisqu’on a importé la 1re image.
VI-A-2. Importation de l’image à partir de la bibliothèque▲
On ferme maintenant la boite à outils et on va revenir au formulaire, on clique deux fois sur le bouton pour afficher la liste des propriétés, et on change la source et le numéro d’image que le bouton doit utiliser.

On va remarquer que le bouton a changé et prend cette forme :

On va essayer de le modifier pour qu’il s’affiche correctement.
Le bouton doit être affiché sur 1 colonne et 4 lignes.

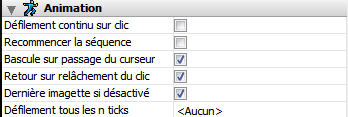
On va activer les animations suivantes : Bascule sur passage du curseur, Retour sur relâchement du clic et Dernière imagette si désactivé.

Régler la largeur et la hauteur à 48.

Alors le bouton prend sa forme idéale.
Pour tester, on clique sur exécuter ![]() .
.
VI-B. Les autres boutons de formulaire▲
On va maintenant répéter ces manipulations avec chacun des boutons de formulaire. On va donc faire appel dans la bibliothèque d’image à chaque bouton.
La source est toujours la bibliothèque d’images, mais il ne faut pas oublier de changer le numéro pour chaque image.
Tous les boutons doivent être sur 1 ligne x 1 colonne.

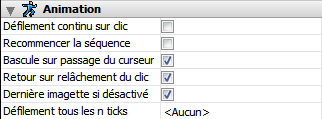
Voici les cases à cocher dans les propriétés d’animation.

VI-C. Création des textes▲
Maintenant on va créer des textes pour ces boutons.
Dans le formulaire bibliothèque on clique sur le bouton ![]() .
.
On choisit alors la zone du texte avec le curseur et on saisit le nom du bouton.
Dans la propriété texte, on va déterminer la police du texte, la taille, gras, italique, souligné, et même la couleur de la police.

Après avoir effectué ces changements sur chacun des boutons du formulaire, on exécute le travail effectué en cliquant sur
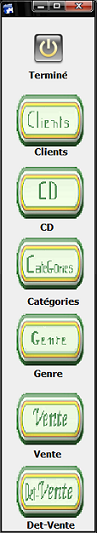
Maintenant, le formulaire doit s’afficher ainsi :
Appuyez sur Terminé pour fermer le formulaire.
VI-D. Les boutons fonctionnels▲
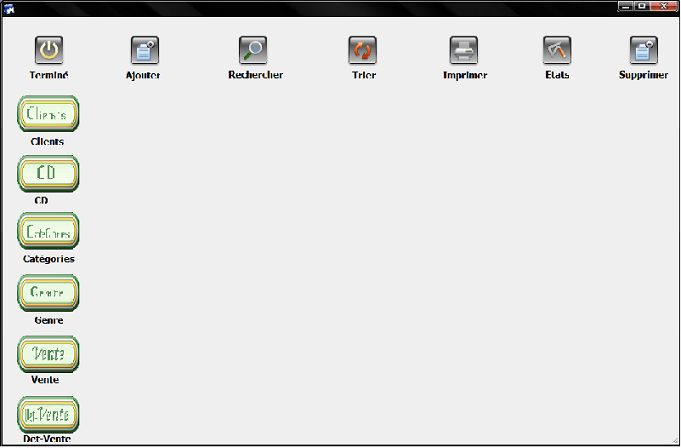
On va maintenant ajouter les boutons fonctionnels en haut et à gauche du bouton Terminé.
Ces boutons sont : Ajouter, Rechercher, Trier, Imprimer, Etats et Supprimer.
La source est toujours la bibliothèque d’images sans oublier de changer le numéro pour chaque image.
Les boutons doivent être découpés en 4 lignes x 1 colonne.

Les propriétés d’animation sont :

On va aussi créer des textes pour ces boutons.
Après exécution, le formulaire doit être affiché comme ci-dessous.
Pour le moment, on ne va pas programmer ces boutons, nous le ferons plus loin.